ติดตั้ง Plugins ใน Django CMS
เข้าไปที่ https://www.django-cms.org/en/add-ons/ แล้วเลือก Plugins ที่ต้องการครับ ตัวอย่างเช่นผมเลือก aldryn-blog https://www.django-cms.org/en/add-ons/aldryn-blog/ เข้าไปดูชื่อ Plugins คือ aldryn-blogผมสั่งติดตั้ง
pip install aldryn-blog
จะมีลักษณะเป็น pip install "plugin name" ครับ
เมื่อติดตั้งเสร็จแล้ว เข้าไปแก้ไขไฟล์ settings.py ในโฟลเดอร์ที่ติดตั้ง apps ครับ เข้าไปเพิ่ม aldryn_blog ใน INSTALLED_APPS เช่น
INSTALLED_APPS = (
…
'aldryn_blog',
'django_select2',
'djangocms_text_ckeditor',
'easy_thumbnails',
'filer',
'taggit',
# for search
'aldryn_search',
'haystack',
…
)
วิธีปรับแต่ง Django CMS Templates ด้วยตัวเอง
เข้าไปที่ /templates แล้วจะพบกับไฟล์base.html เป็นจุดศูนย์กลางของ Templates
feature.html เค้าโครงหน้าเว็บ
menu.html เมนูของเว็บ
page.html หน้าเว็บ
ตัวอย่าง Templates ที่มาพร้อมกับ Django CMS
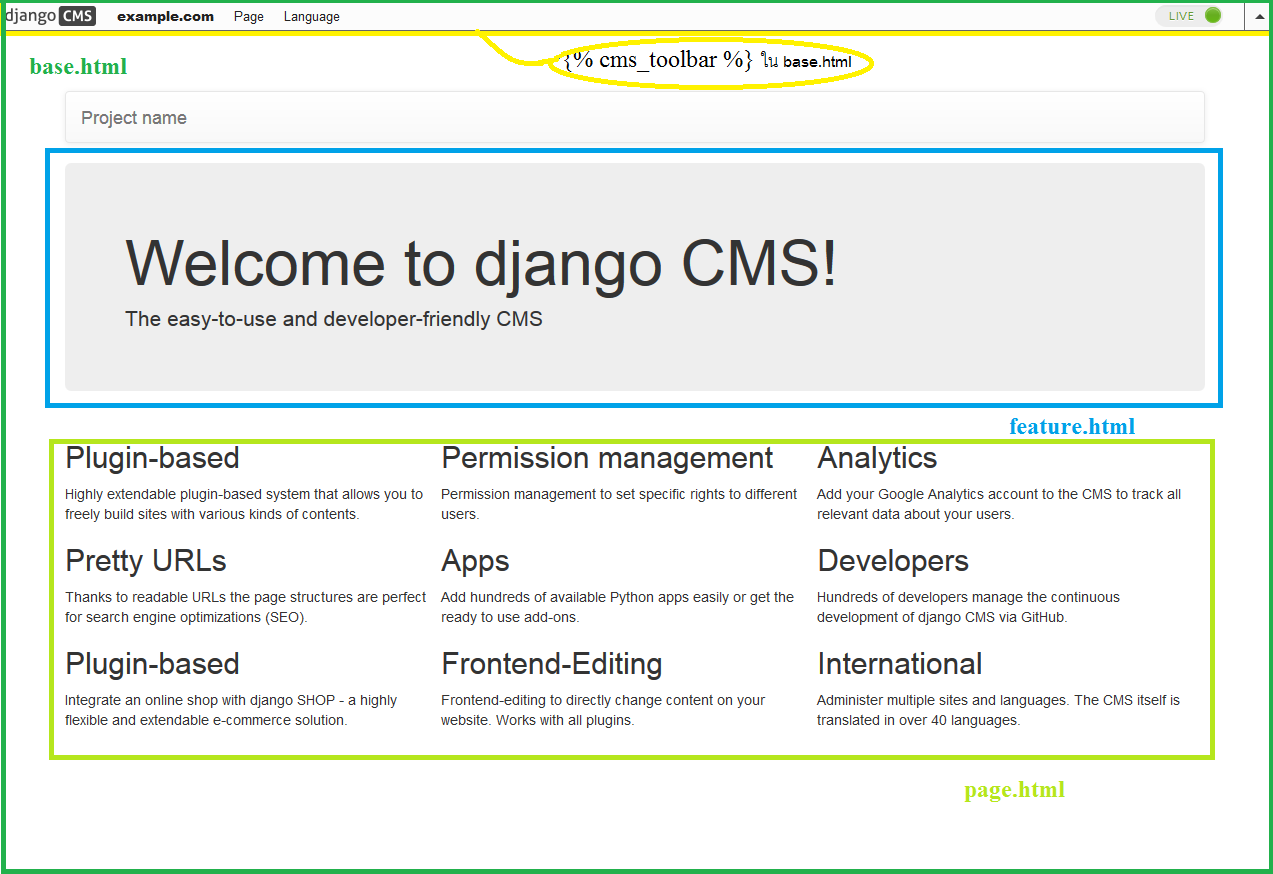
base.html
feature.html
menu.html
page.html
จะเห็นได้ว่าทุกไฟล์มีการแบ่งเป็นแต่ละส่วนดังนี้ครับ

ลองไปปรับแต่งกันนะครับ
ติดตามบทความต่อไปนะครับ
ขอบคุณครับ

0 ความคิดเห็น:
แสดงความคิดเห็น
แสดงความคิดเห็นได้ครับ :)